はじめに
剣の斬撃が繰り出される瞬間に現れる「スラッシュ(斬撃の軌跡)」は、視覚的な迫力を生み出す重要なエフェクトです。
今回は、初心者向けに「ソードスラッシュエフェクト」の作成方法を解説します。
「斬撃エフェクトを作ってみたいけど、どうやればいいの?」という方は、ぜひ参考にしてください!
スラッシュエフェクトとは?
スラッシュ(斬撃エフェクト)とは、剣や刀を振った際に発生する光の軌跡やエネルギーの波のことです。これにより、攻撃の速さや威力を視覚的に表現できます。
エフェクトのスタイルは作品によって異なりますが、大きく分けると以下のような種類があります。
斬撃エフェクトの種類
- 光の軌跡型(スラッシュ)
→ 素早い剣の振りを強調する、シンプルな白い軌跡 - エネルギースラッシュ型(オーラ斬撃)
→ 魔法剣や特殊攻撃時に、色付きのエネルギー波を発生させる - 衝撃波型(斬撃飛ばし)
→ 剣を振った際に、衝撃波のようなエフェクトが敵に向かって飛ぶ
斬撃エフェクトの基本構造
斬撃の基本シルエットを決める
斬撃エフェクトは、実際の剣の軌道に沿った形をしています。
円形をしたものが基本的
斬撃のテクスチャを作成
斬撃の形状を2Dのテクスチャとして作成します。
●手順
ツールバー、メニューバーなどが不明な場合、こちらに記事を確認してみてください。
- Photoshop や GIMP で 黒背景のキャンバス を用意
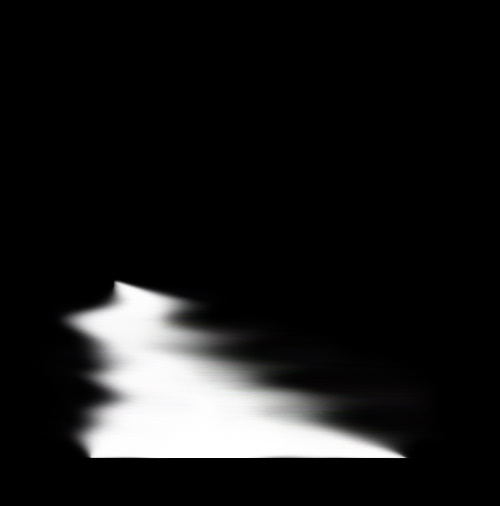
- 白ブラシ で斬撃の形を描く
今回は三角形を描き、極座標というフィルターを使用し形を作成

三角形を多角形選択ツールで描き、指先ツールを使用しジグザグした形を作成。このとき、三角形を描いた際に、私は何度も極座標を使用し、ctrl + Zを押し戻ったりしながら三角形を描いた。
極座標はメニューバーのフィルター→変形→極座標の直交座標を極座標に これでslashの形をしたテクスチャを作成できる。
- 指先ツール、マスクを使用し柔らかい光の表現をする
ツールバーにある指先ツールを使いジグザグを作る。そして、レイヤーの下にあるマスクをslashを描いたレイヤーを選択できているか確認し、マスクを追加する。

左のようになっていればokです。
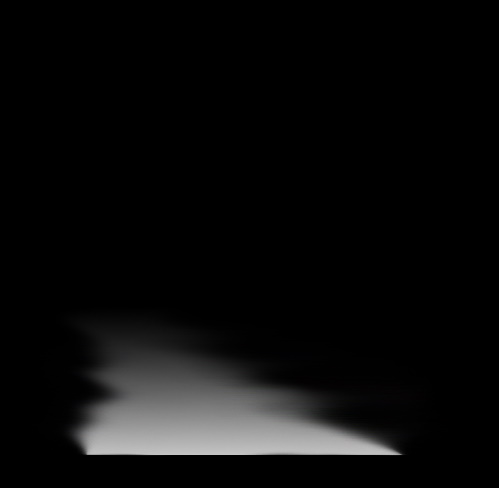
3.次にコントラストを付けたいので、マスクを選択し、ツールバーからグラデーションツールを使用します。

グラデーションの種類はオプションバーから選択。基本の中の、白から黒になるものを使用します。

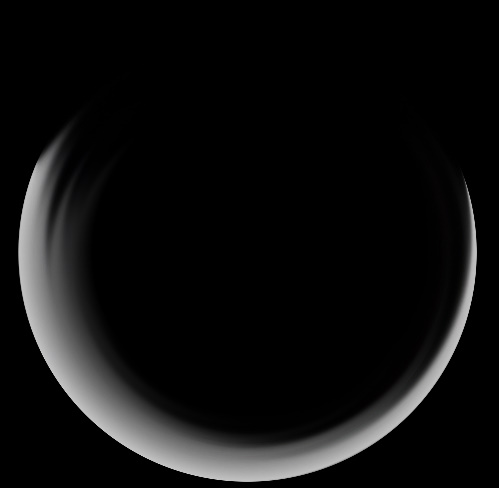
最後に極座標をかければスラッシュを作成できます。
4.PNG形式(透過)で保存
●テクスチャ作成のポイント
- 斬撃の中央部分を明るく、外側を少し暗めにすると立体感が出る
- グラデーションを使い、消えていくような効果をつける
斬撃エフェクトに動きをつける
作成した斬撃のテクスチャを、ゲームエンジンや映像ソフトで動かします。
ここでは Unity での実装を例に説明します。
Unityで斬撃エフェクトを表示
- Quad(平面)オブジェクト を作成
- 作成した斬撃のテクスチャ をマテリアルとして適用
- Additive(加算) を使用
さらにクオリティを上げるには?
基本の斬撃エフェクトに、さらに追加要素を加えると迫力が増します!
●エネルギー感を出す
- 色を「青→白」や「赤→オレンジ」に変化させる
- パーティクル(小さい光の粒子)を追加
●風圧や衝撃波を追加
- 剣の振りに合わせて「風のライン」や「衝撃波」を加える
まとめ
スラッシュエフェクト は、戦闘シーンの迫力を強化する重要な要素です!
最初はシンプルな「光の軌跡」から作り始め、徐々にパーティクルやアニメーションを追加すると、よりリアルでかっこいい斬撃エフェクトが作れます。
盛りにもってかっこいい斬撃エフェクトを作成しましょう!!




コメント