はじめに
ゲームでよく見かける「エネルギーチャージ(力を溜める演出)」。
強大な必殺技を放つ前にキャラクターが力を溜めるこの演出は、バトルシーンをよりドラマチックで迫力のあるものにします。
しかし、「なぜエネルギーチャージの演出は重要なのか?」「どのようにして作られているのか?」と考えたことはありますか?
本記事では、エネルギーチャージの基本的な役割や魅力、そして映像制作やゲーム開発での演出方法について初心者向けに解説します!
エネルギーチャージの基本とは?
エネルギーチャージとは、キャラクターがエネルギーやパワーを溜めることで、次の攻撃をより強力なものにする演出です。
エネルギーチャージの種類
- パワーアップ系
キャラクターの能力を一時的に大幅アップさせる演出。 - 必殺技の溜め
強力な技を発動する前の「タメ」があることで、視聴者の期待を高める。 - チャージ攻撃
ボタンを長押しすることで攻撃力がアップするなど、ゲームでは戦略性を生む要素としても使われる。
なぜエネルギーチャージ演出は重要なのか?
エネルギーチャージの演出には、バトルシーンを盛り上げるための重要な要素が詰まっています。
技の重みを強調する
ただ単に技を放つよりも、チャージすることで「この攻撃は特別だ!」と視聴者に印象付けることができます。
すぐに撃つのではなく、「溜め」の時間があることで技の威力を視覚的・感覚的に強調。
緊張感と期待感を生む
エネルギーチャージの時間が長いほど、「いつ技が放たれるのか?」という緊張感が高まり、視聴者の期待感を引き出します。
必殺技は、長いチャージ時間があるからこそ、決まったときの爽快感が倍増!
戦略性を持たせる(ゲームの場合)
ゲームでは、エネルギーチャージを行うことで「一時的に無防備になる」などのリスクが生まれ、プレイヤーに戦略的な選択を促します。
チャージ中に攻撃を受けると失敗するが、成功すると広範囲に強力なダメージを与えられる。
エネルギーチャージ演出の作り方
では、実際にエネルギーチャージ演出を作るにはどうすればよいのでしょうか?
ゲームでは、視覚・演出の2つの要素について紹介します。
視覚エフェクトの工夫
- オーラ・光のエフェクト → キャラクターの周りにエネルギー波を発生させる。
- 画面の揺れ(カメラワーク) → 画面を揺らしてパワーが溜まっていることを強調。
- 周囲の影響(地面が割れる・雷が走る) → 環境に影響を与えることで、技のスケール感を増す。
エネルギーチャージの作成

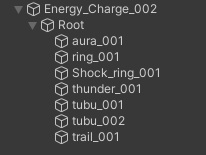
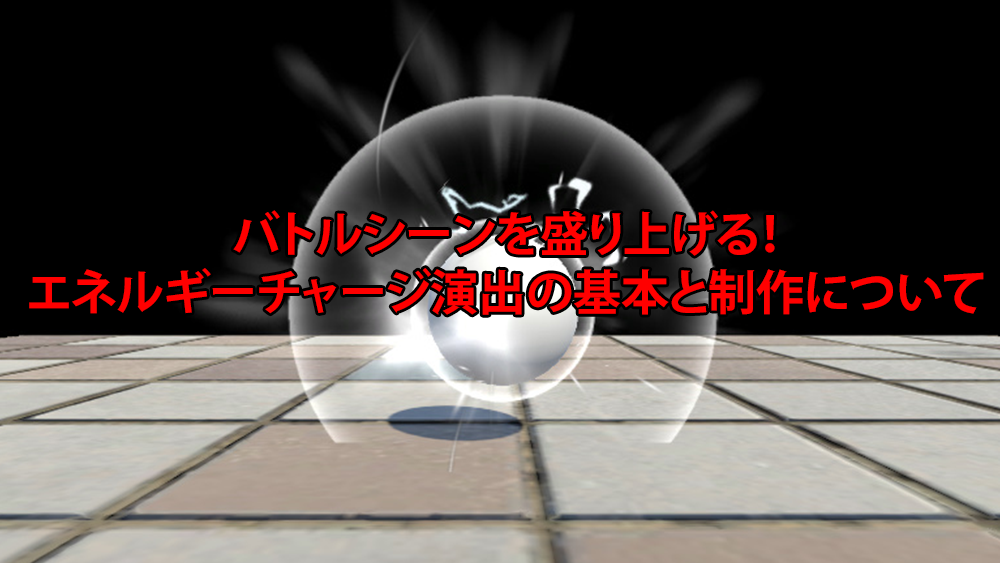
左の画像がエネルギーチャージの構成になります。
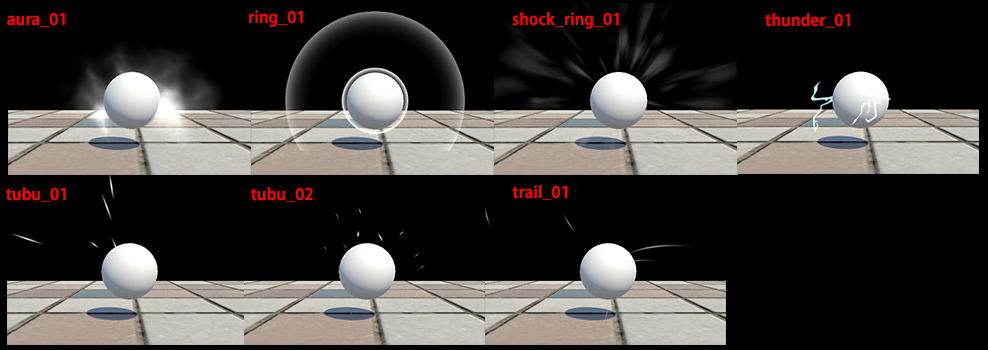
各要素にわけたものが下の画像になります。

aura_01
| Duration | 5 |
| Looping | ☑ |
| Start Lifetime | 0.3~0.5 |
| Start Speed | 5~15 |
| Start Size | 10~15 |
| Start Color | FFFFFF |
| Scaling Mode | Hierarchy |
・Emission
Rate over Time:20
・Shape
- Shape:Cone
- Angle:0
- Radius:3
- Radius Thickness:0
- Position: x 0 y -2 z 0
- Rotarion: x -90 y 0 z 0
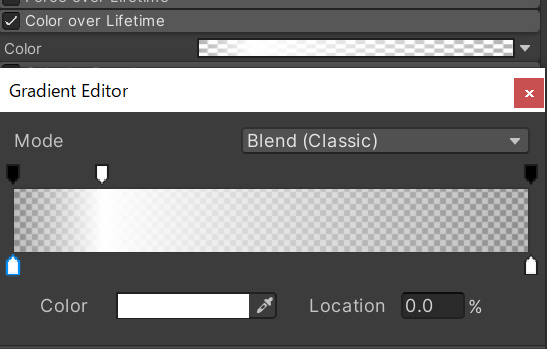
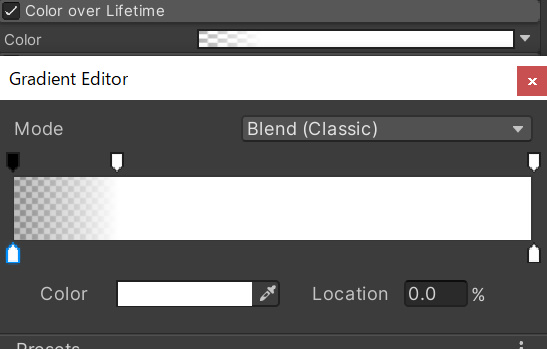
・Color over Lifetime

Alphaのピンを17%のところにうつ。
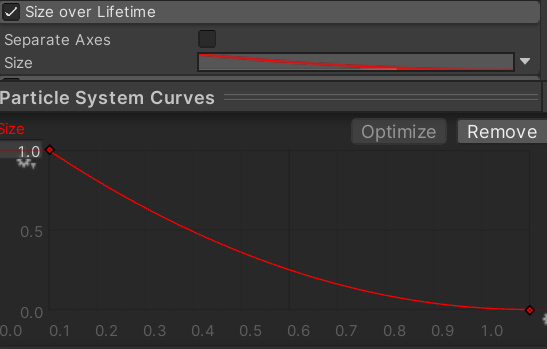
・Size over Lifetime

sizeを0から発生させると小さい粒のようにみえてしまいオーラのように見えないのである程度のsizeで発生させています。
ring_001
| Duration | 5 |
| Looping | ☑ |
| Start Lifetime | 1~1.5 |
| Start Speed | 0 |
| Start Size | 20 |
| Start Color | FFFFFF |
| Scaling Mode | Hierarchy |
・Emission
Rate over Time:2
Bursts :time 0 count 1
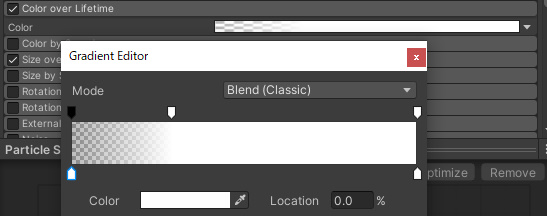
・Color over Lifetime

Alphaのピンを19%のところにうつ。
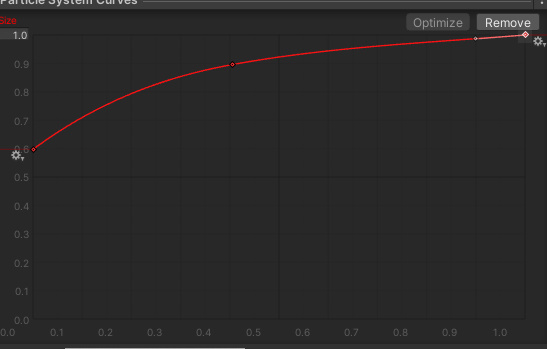
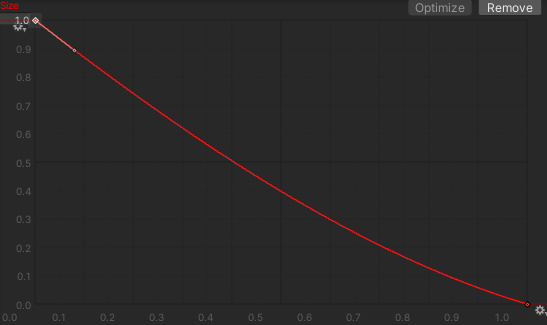
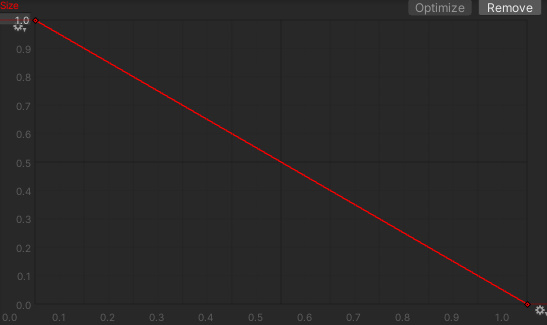
・Size over Lifetime

時間経過とともに徐々に小さくなるスピードを速くしたかったのでこのようなカーブになっています。
shock_ring_001
| Duration | 5 |
| Looping | ☑ |
| Start Lifetime | 0.3~0.4 |
| Start Speed | 0 |
| Start Size | 20~40 |
| Start Color | FFFFFF |
| Scaling Mode | Hierarchy |
・Start Color
Random Between Colorを使用
Alphaを10と5に設定。
・Emission
Rate over Time: 8
・Color over Lifetime

Alphaのピンを30%のところにピンを打っています。
・Size over Lifetime

少し曲線になるように設定しています。
thunder_001
| Duration | 5 |
| Looping | ☑ |
| Start Lifetime | 0.1~0.2 |
| Start Speed | 0 |
| Start Size | 3~5 |
| Start Color | FFFFFF |
| Scaling Mode | Hierarchy |
・Emission
Rate over Time: 10
・Shape
Shape: Sphere
Radius:4
Radius Thickness:0.18
・Texture Sheet Animation
Tiles: x 2 y 2
tubu_001
| Duration | 5 |
| Looping | ☑ |
| Start Lifetime | 0.3~0.4 |
| Start Speed | -30~-20 |
| Start Size | 3D Start Sizeに☑ X 0.1~0.2 Y 0.3~0.5 Z 1 |
| Start Color | FFFFFF |
| Scaling Mode | Hierarchy |
・Emission
Rate over Lifetime:20
・Shape
Shape:Sphere
Radius:11
Radius Thickness:0.2
tubu_002
| Duration | 0.5 |
| Looping | ☑ |
| Start Lifetime | 0.2~0.3 |
| Start Speed | 5~10 |
| Start Size | 0.2~0.3 |
| Start Color | FFFFFF |
| Scaling Mode | Hierarchy |
・Emission
Rate over Time:30
Bursts:Countは10
・Shape
Shape:Sphere
Radius:3.7
Radius Thickness:0.2
・Velocity over Lifetime
LinearでRandom Between Two Constantにする
Y 5~10
OrbitalもRandom Between Two Constantにする
Y 0~5
・Size over Lifetime

trail_001
trailモジュールに☑をいれ使用可能にする。
| Duration | 5 |
| Looping | ☑ |
| Start Delay | 0.1 |
| Start Lifetime | 0.5~0.7 |
| Start Speed | 0 |
| Start Size | 3D Start Sizeに☑ X 0.2~0.3 Y 0.3~0.5 |
| Start Color | FFFFFF |
| Scaling Mode | Hierarchy |
・Emission
Rate over Time:10
・Shape
Shape:Sphere
Radius:12
Radius Thickness:0.3
・Velocity over Lifetime
OrbitalもRandom Between Two Constantにする
Y 0~5 Z 0~3
Radial:-30~-20
・Trail
Lifetime:0.5
Minimum Vertex Distance:0.01
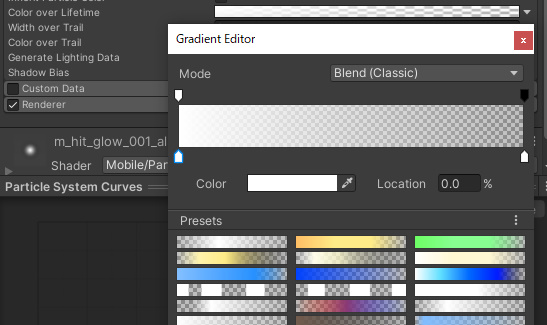
Color over LifetimeをGradientに変更

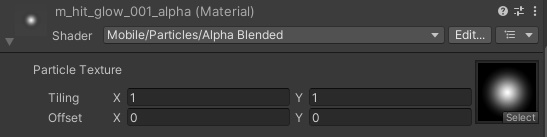
・Renderer
Render Modeをnone
Trail Materialをしたの画像にすれば上で紹介した画像になります。

演出のタイミング
- ズームイン・ズームアウト → キャラの表情や動きを強調する。
- スローモーション → 時間を引き延ばすことで、技のインパクトを強調。
- カット割りを増やす → いろいろな角度からの映像を入れることで、技の迫力を増す。
まとめ
エネルギーチャージは、ただの「技の前の溜め」ではなく、バトルシーンをよりドラマチックにし、キャラクターの強さや戦いの緊張感を表現する重要な要素です。
・エネルギーチャージには「パワーアップ」「必殺技の溜め」「チャージ攻撃」などの種類がある。
・技の重みや緊張感を強調することで、視聴者やプレイヤーの没入感を高める。
・映像制作では、視覚エフェクト・音・演出を組み合わせて作られる。
アニメやゲームを見る際、また自分で制作する際は、ぜひエネルギーチャージの演出に注目してみてください!




コメント